前端系列之javascript
JavaScript诞生
在大约199x(x<5)年,要想在浏览器中实现简单的表单验证,都还需要与服务器进行多次的往返交互的。那时正处于技术革新最前沿的Netscape,开始考虑开发一种客户端脚本语言来解决这种简单的处理问题。 当时工作于 Netscape 的 Brendan Eich,开始着手为即将在 1995 年发行的 Netscape Navigator 2.0 开发一个称之为 LiveScript 的脚本语言,就在 Netscape Navigator 2.0 即将正式发布前,Netscape 将其更名为 JavaScript,目的是为了利用 Java 这个因特网时髦词汇。
JScript诞生
因为 JavaScript 1.0 如此成功,Netscape 在 Netscape Navigator 3.0 中发布了 1.1 版。恰巧那个时候,微软决定进军浏览器,发布了 IE 3.0 并搭载了一个 JavaScript 的克隆版,叫做 JScript(这样命名是为了避免与 Netscape 潜在的许可纠纷)。
ECMAScript诞生
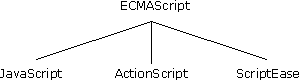
至此,有 3 种不同的 JavaScript 版本同时存在:Netscape Navigator 3.0 中的 JavaScript、IE 中的 JScript 以及 CEnvi 中的 ScriptEase。与 C 和其他编程语言不同的是,JavaScript 并没有一个标准来统一其语法或特性,而这 3 种不同的版本恰恰突出了这个问题。随着业界担心的增加,这个语言的标准化显然已经势在必行。
1997 年,JavaScript 1.1 作为一个草案提交给欧洲计算机制造商协会(ECMA)。第 39 技术委员会(TC39)被委派来“标准化一个通用、跨平台、中立于厂商的脚本语言的语法和语义”。由来自 Netscape、Sun、微软、Borland 和其他一些对脚本编程感兴趣的公司的程序员组成的 TC39 锤炼出了 ECMA-262,该标准定义了名为 ECMAScript 的全新脚本语言。
ECMAScript 并不与任何具体浏览器相绑定,Web 浏览器对于 ECMAScript 来说是一个宿主环境,但它并不是唯一的宿主环境。
简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象
ECMAScript 仅仅是一个描述,定义了脚本语言的所有属性、方法和对象。其他语言可以实现 ECMAScript 来作为功能的基准,JavaScript 就是这样:

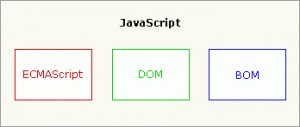
每个浏览器都有它自己的 ECMAScript 接口的实现,然后这个实现又被扩展,包含了 DOM 和 BOM。(注:其实,我不是很明白将chrome、firefox、IE、safari、opera加到上图中,该加在什么位置)
更多内容参考这里。
– – – – – – – – – – – – – – – – – 进入主题啦- – – – – – – – – – – – – – –
实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript):描述了该语言的语法和基本对象
- 文档对象模型(DOM):描述了处理网页内容的方法和接口
- 浏览器对象模型(BOM):描述了与浏览器进行交互的方法和接口

JavaScript主要支持四种类型的对象(貌似是没考虑用户自定义对象):
- 本地对象
- 内置对象
- 宿主对象
- 关联数组对象
本地对象
简单的非官方的说,本地对象就是JavaScript提供的与宿主无关的对象。
目前了解到的是下面15个
- Object
- Function
- Boolean
- Number
- String
- Array
- Date
- RegExp
- Error
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- TypeError
- URIError
除此之外,我认为Events和arguments,也可以先放在这。
ECMAScript 中的所有对象都由Object继承而来,Object 对象中的所有属性和方法都会出现在其他对象中。
Object 对象具有下列属性:
- constructor
- prototype
Object 对象具有下列方法:
- hasOwnProperty(property)
- isPrototypeOf(object)
- propertyIsEnumerable()
- toString()
- valueOf()
内置对象
内置对象与本地对象的区别在于,本地对象在使用之前需要实例化,内置对象则不需要。ECMA-262 只定义了两个内置对象,即 Global 和 Math。根据w3school上的说法,每个内置对象都是本地对象。这样的话,本地对象就变成了17个。
Global被称为全局对象,全局对象是作用域链的头,这意味着所有非限定性的变量和函数名都会作为该对象的属性来查询。在客户端 JavaScript 中,全局对象就是 Window 对象,表示允许 JavaScript 代码的 Web 浏览器窗口。在 JavaScript 核心语言中,全局对象的预定义属性都是不可枚举的,即不可用for/in循环将其列出。
全局函数:
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- escape()
- eval()
- getClass()
- isFinite()
- isNaN()
- Number()
- parseFloat()
- parseInt()
- String()
- unescape()
全局属性
- Infinity
- java
- NaN
- Packages
- undefined
宿主对象
所谓宿主对象,就是由JavaScript解释器(一般为浏览器)提供的对象。根据w3school上的说法,所有 BOM 和 DOM 对象都是宿主对象。
Browser 对象
- Window
- Navigator
- Screen
- History
- Location
- Document
- Anchor
- Area
- Base
- Body
- Button
- Canvas
- Event
- Form
- Frame
- Frameset
- IFrame
- Image
- Input Button
- Input Checkbox
- Input File
- Input Hidden
- Input Password
- Input Radio
- Input Reset
- Input Submit
- Input Text
- Link
- Meta
- Object
- Option
- Select
- Style
- Table
- TableCell
- TableRow
- Textarea
关联数组对象
JavaScript中,对象属性的调用可以使用”对象名.属性名”的方式,另外还可以使用”对象名[‘属性名’]”的方式,这种方式就是关联数组对象。JavaScript可以动态的为对象添加属性,这时候只有第二种方法,可以访问到属性。
杂项
ECMAScript 有 5 种原始类型(primitive type),即 Undefined、Null、Boolean、Number 和 String。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined – 如果变量是 Undefined 类型的
- boolean – 如果变量是 Boolean 类型的
- number – 如果变量是 Number 类型的
- string – 如果变量是 String 类型的
- object – 如果变量是一种引用类型或 Null 类型的
你会不会对typeof(null)返回object感到不解,其实,这不是你的问题。javascript本身就不规范,对它的期望值放低一些就能理解了,就像null==undefined也会返回true一样,认真你就输了。
在使用 typeof 运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 “object”。ECMAScript 引入了另一个 Java 运算符 instanceof 来解决这个问题。
[javascript]
var oStringObject = new String("hello world");
alert(oStringObject instanceof String); //输出 "true"
[/javascript]